|
2016/05/05追記
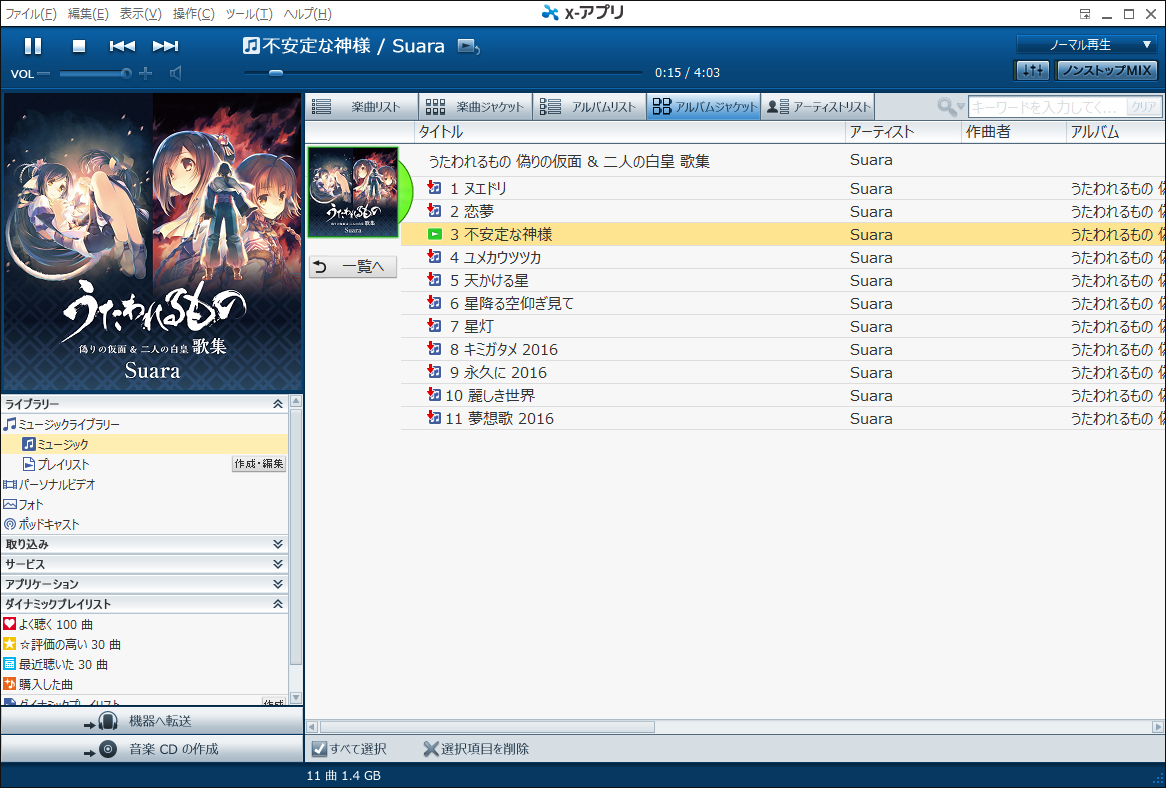
アルバムジャケット一覧のフォントや文字の大きさの変更について
4Kディスプレイの買い替えを考えていますが、現在のWUXGAディスプレイでもx-アプリの文字は小さく感じます。なのでフォントを好みの大きさに変えられるとよいのですが、x-アプリは今後この辺の対応考えてくれるんですかね?
C:\ProgramData\Sony Corporation\SonicStage V\Data\XML\下のファイルの変更だけでも対応できそうだったので少しいじってみました。
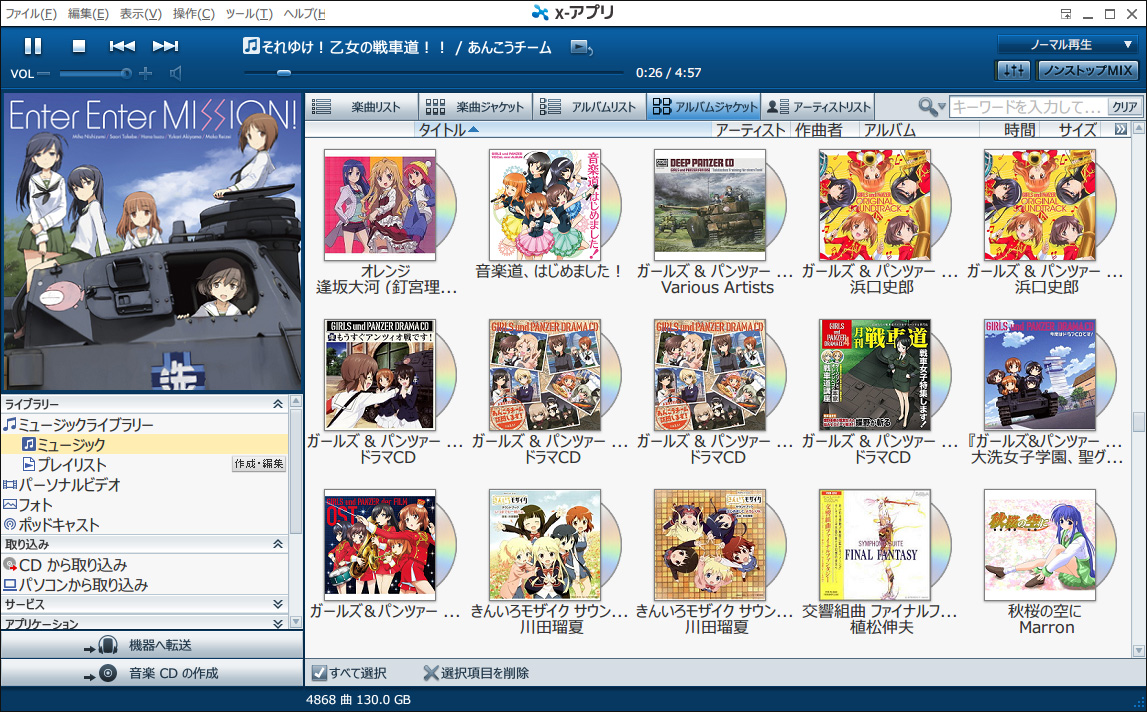
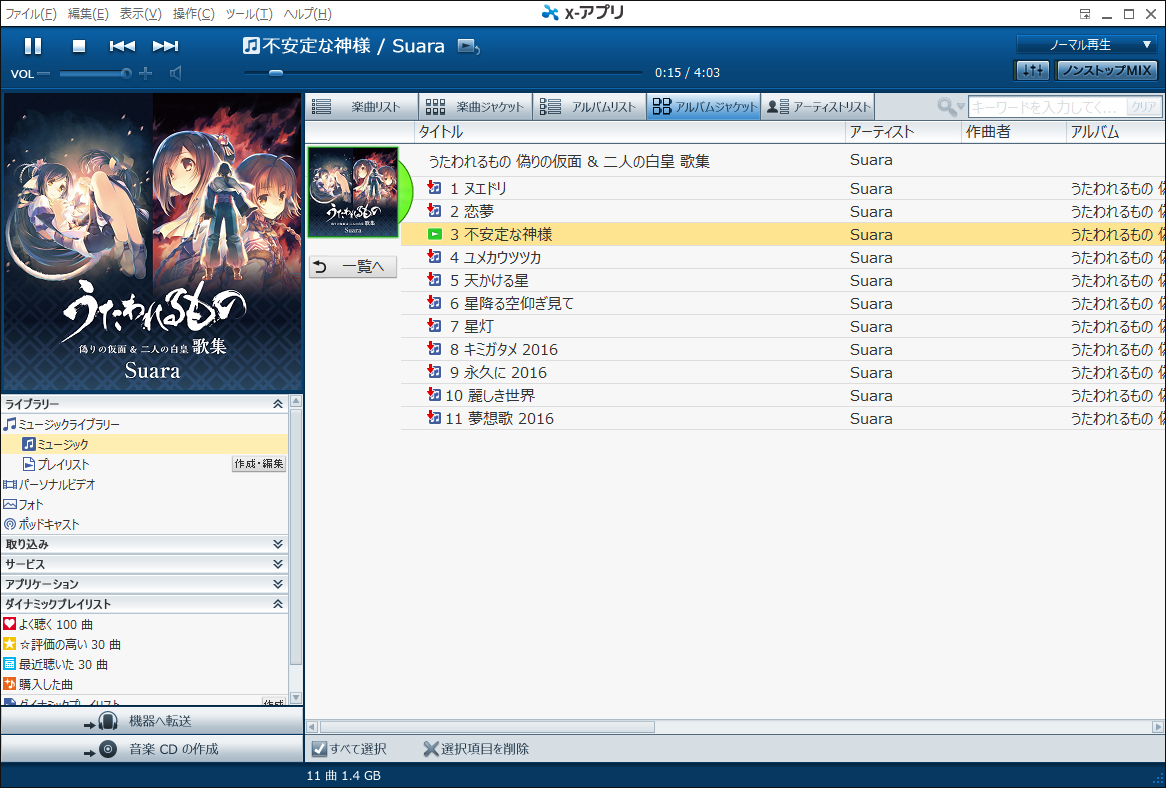
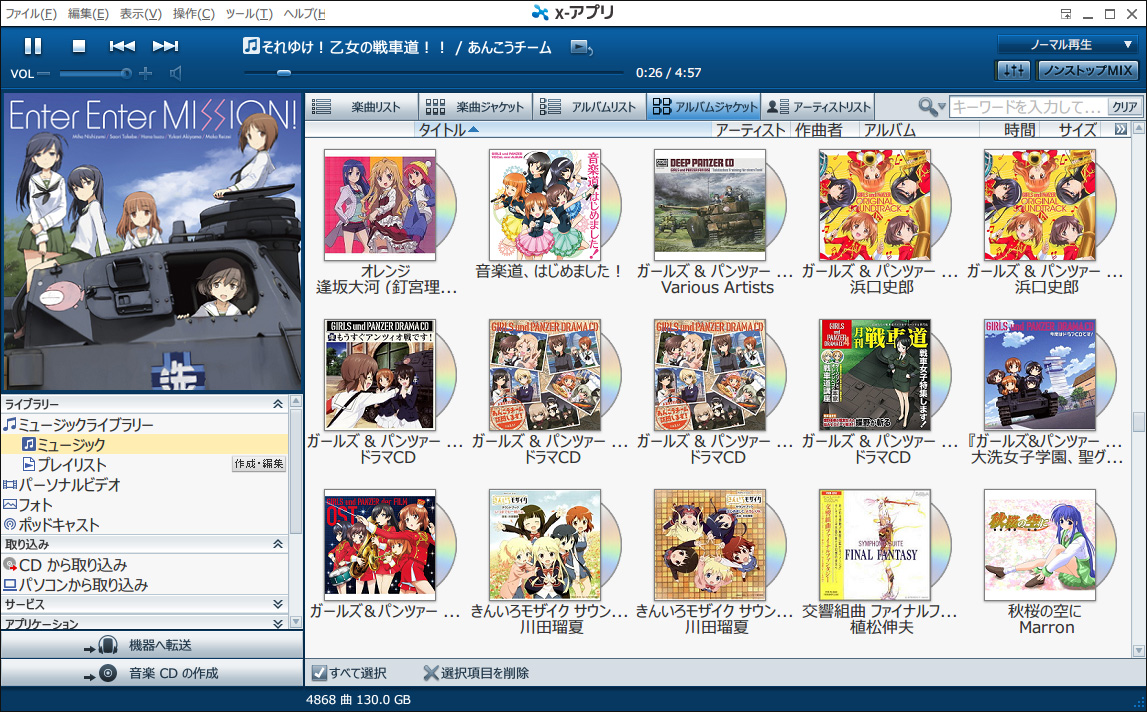
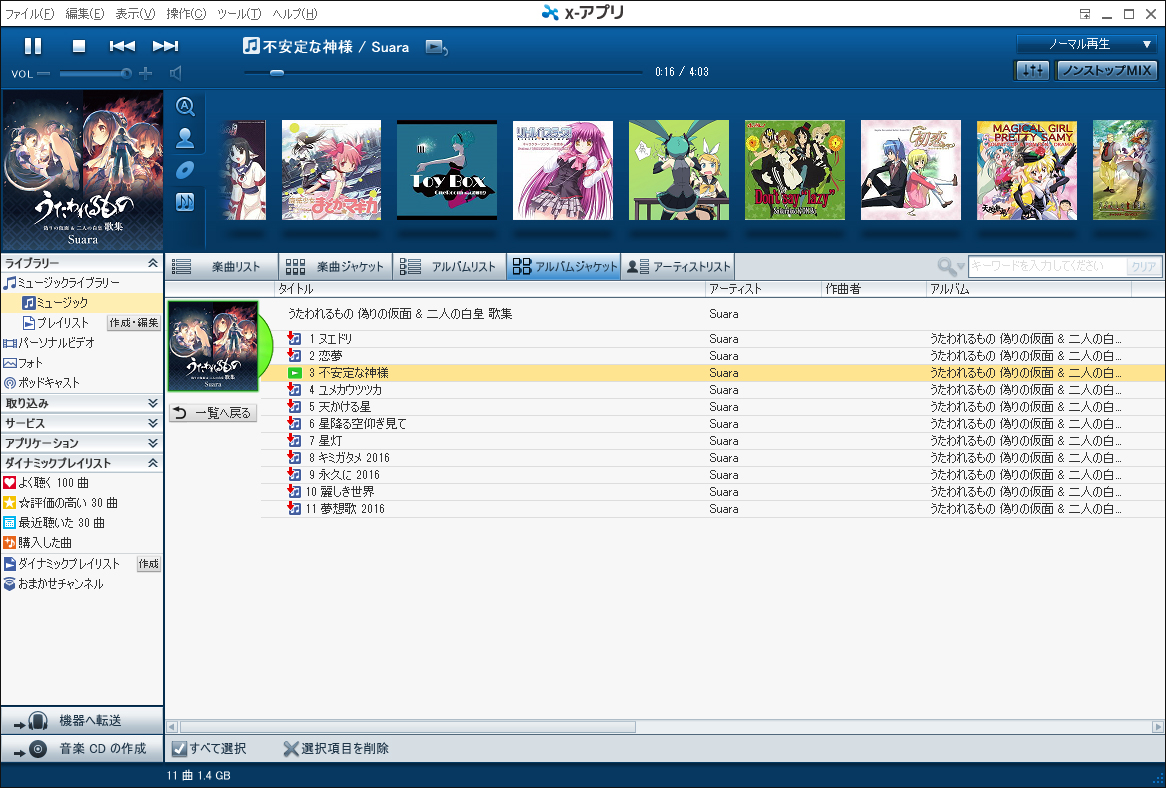
フォントを「Meiryo UI」、文字サイズを少し大きくしてみた例が下記です。(画像クリックで拡大)

ですが少し問題が。
-
サイドバーの文字とか変更したくない文字まで変更が反映されてしまう
- タイトルの複数行表示ができないっぽいので、大抵のアルバムのタイトルが表示しきれなくなってしまう
x-アプリの画面自体を拡大表示するツールを公開されてる方がいらっしゃるのでそちらを利用させていただくしかないですかね。
フォントや文字の大きさの変更箇所は希望があれば追記したいと思います。
2016/09/19追記
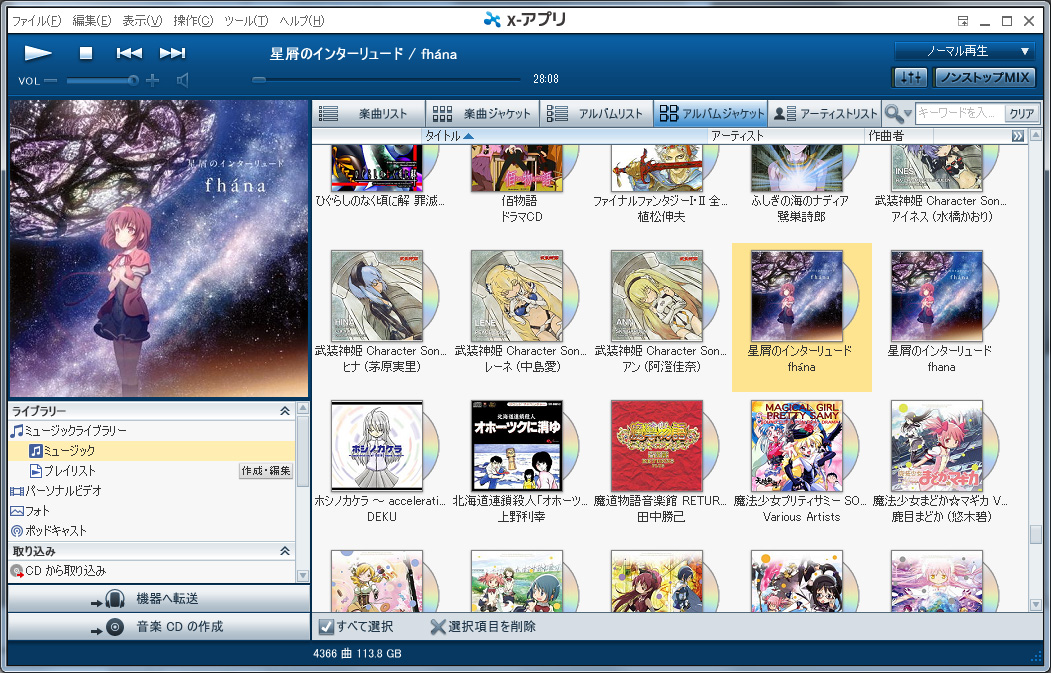
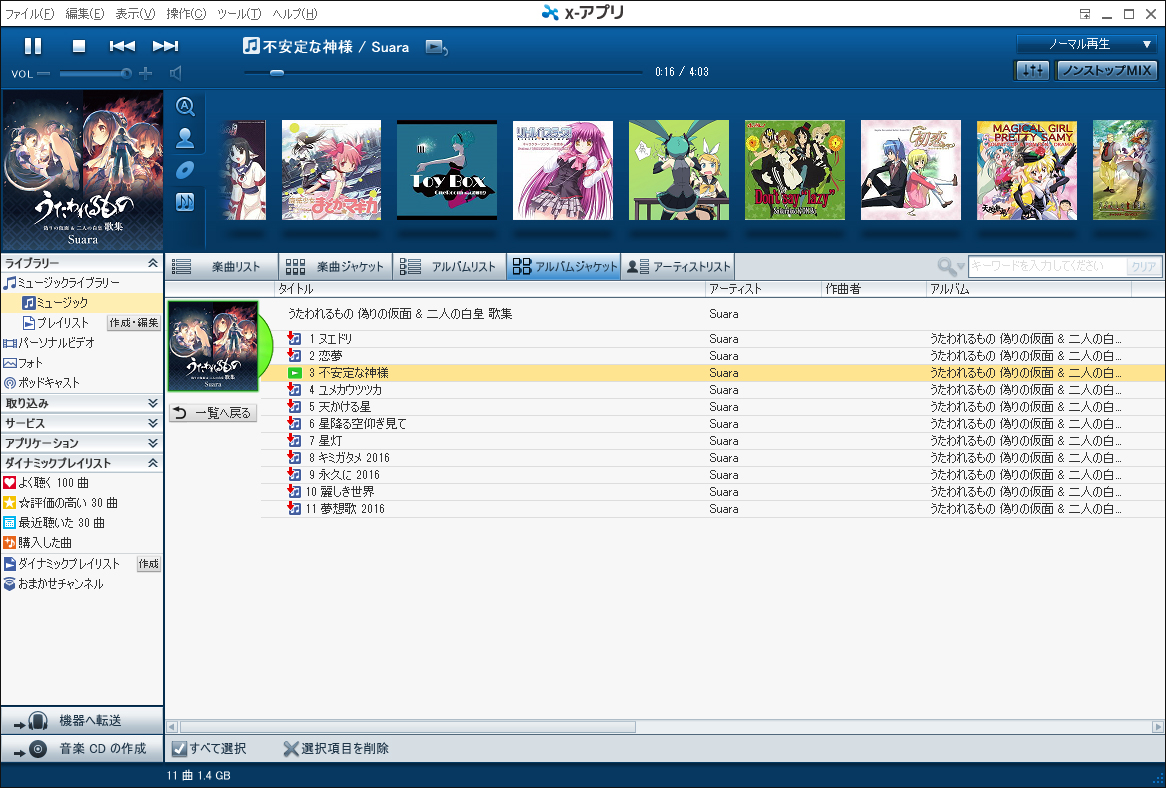
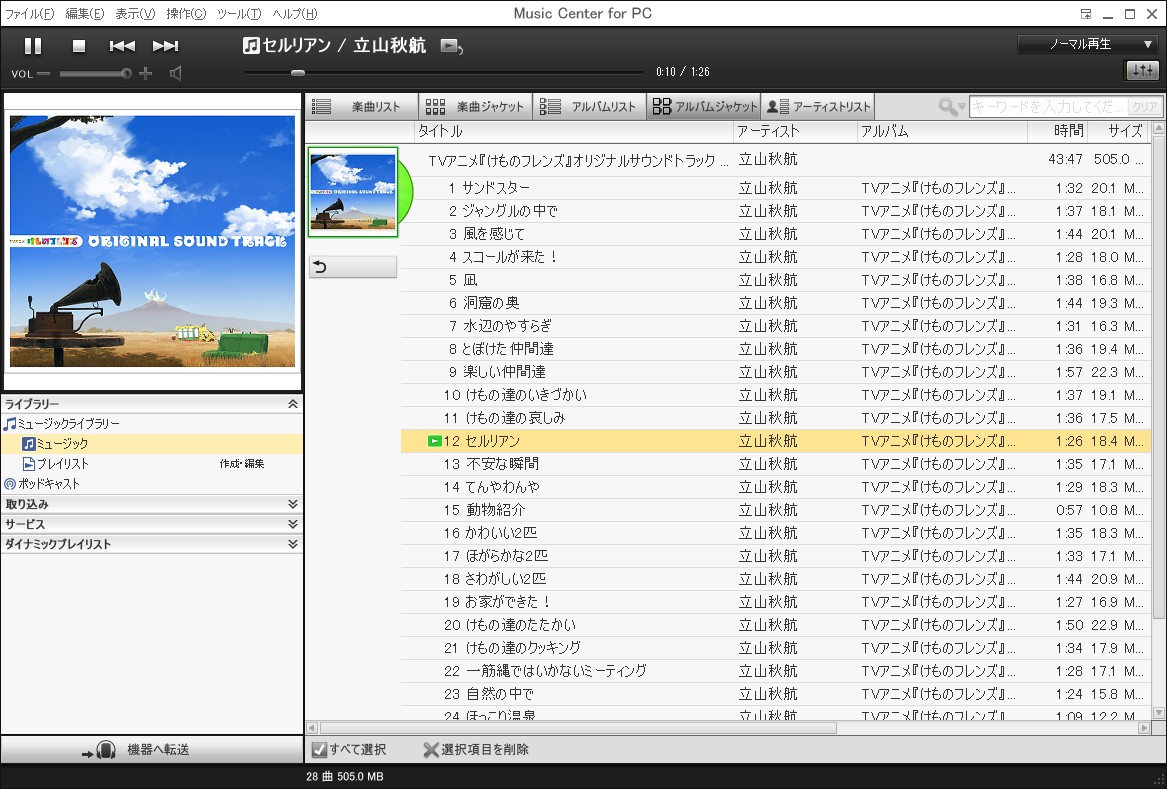
曲のタイトルの文字とコンテンツ一覧画面の文字だけ大きくしてみました。
Windows10(64bit)、バージョン6.0.04で確認。(画像クリックで拡大)

まあ一応対応できるんですが面倒です。
ここまでやったら「表示項目」バーの背景画像がおかしいのにも対応したいんですが・・・。
2016/12/07追記
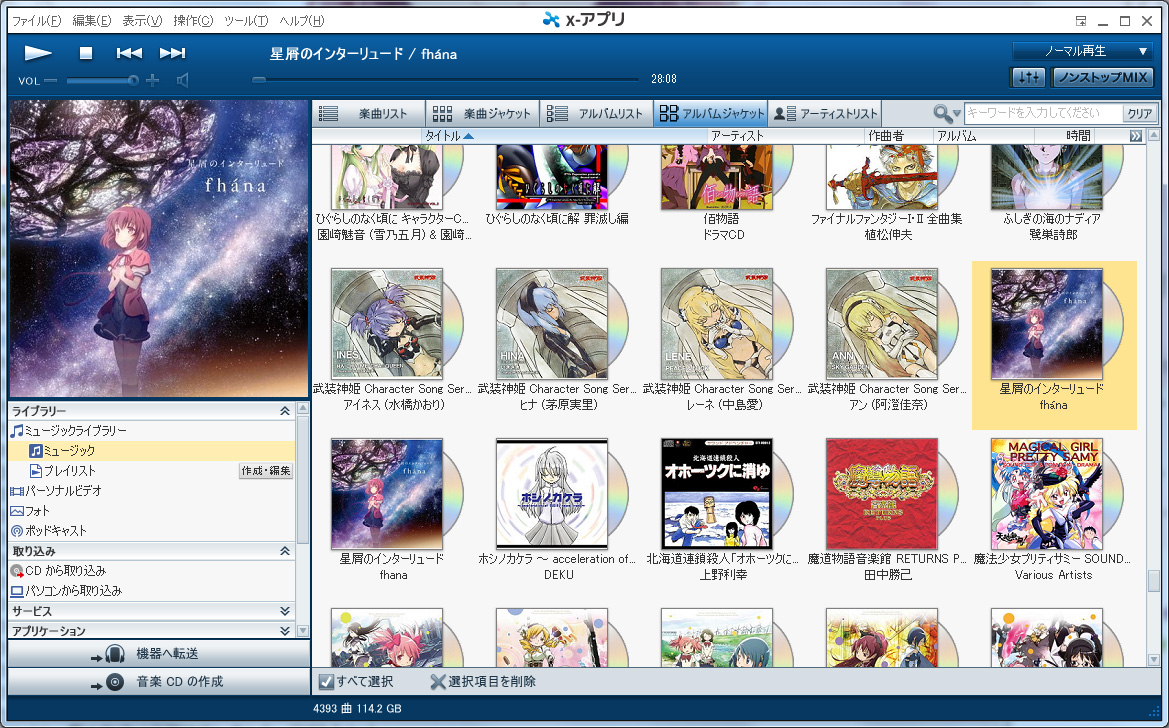
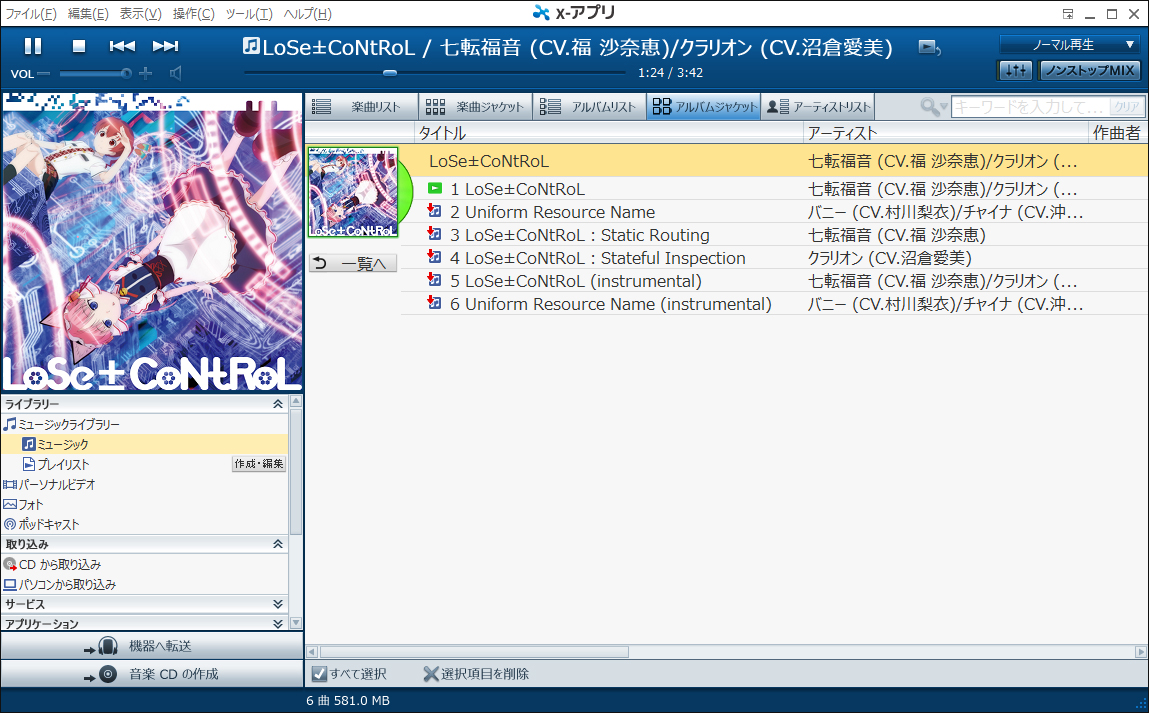
「表示項目」バーと「一覧へ戻る」ボタンを文字サイズ変更に合わせて調整しました。

手を加えないノーマルな状態との比較

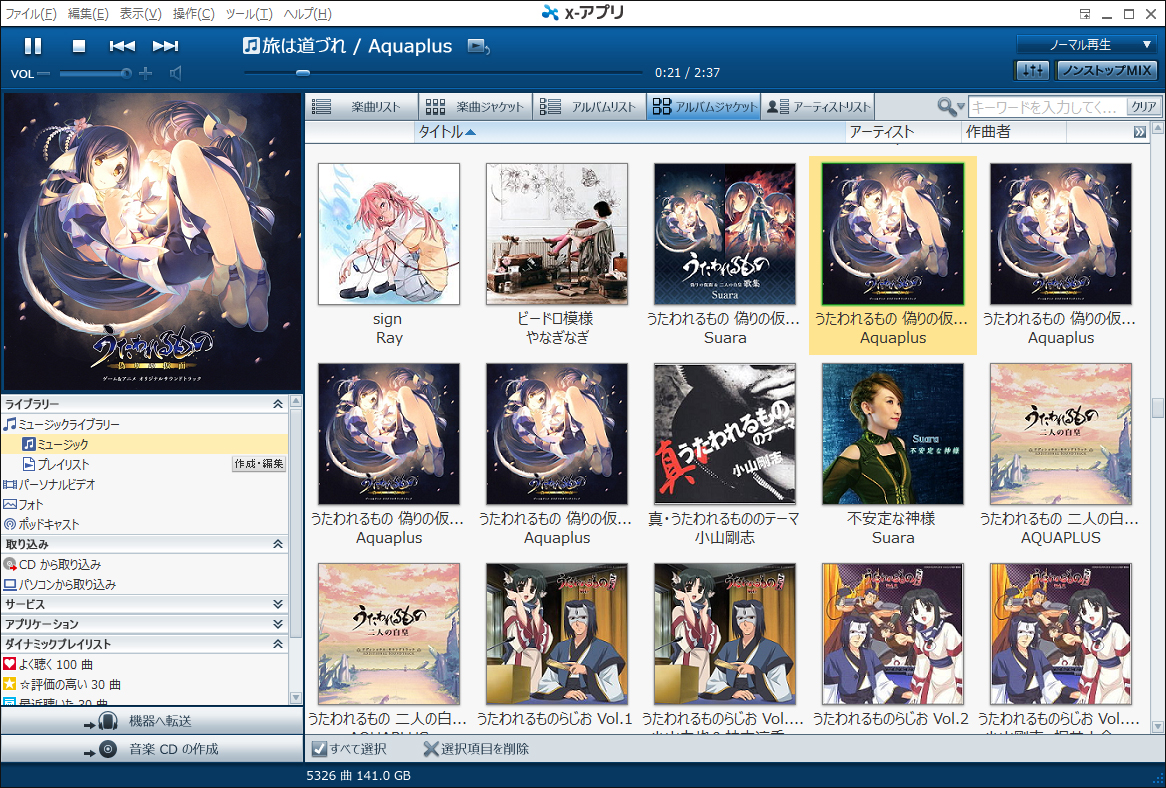
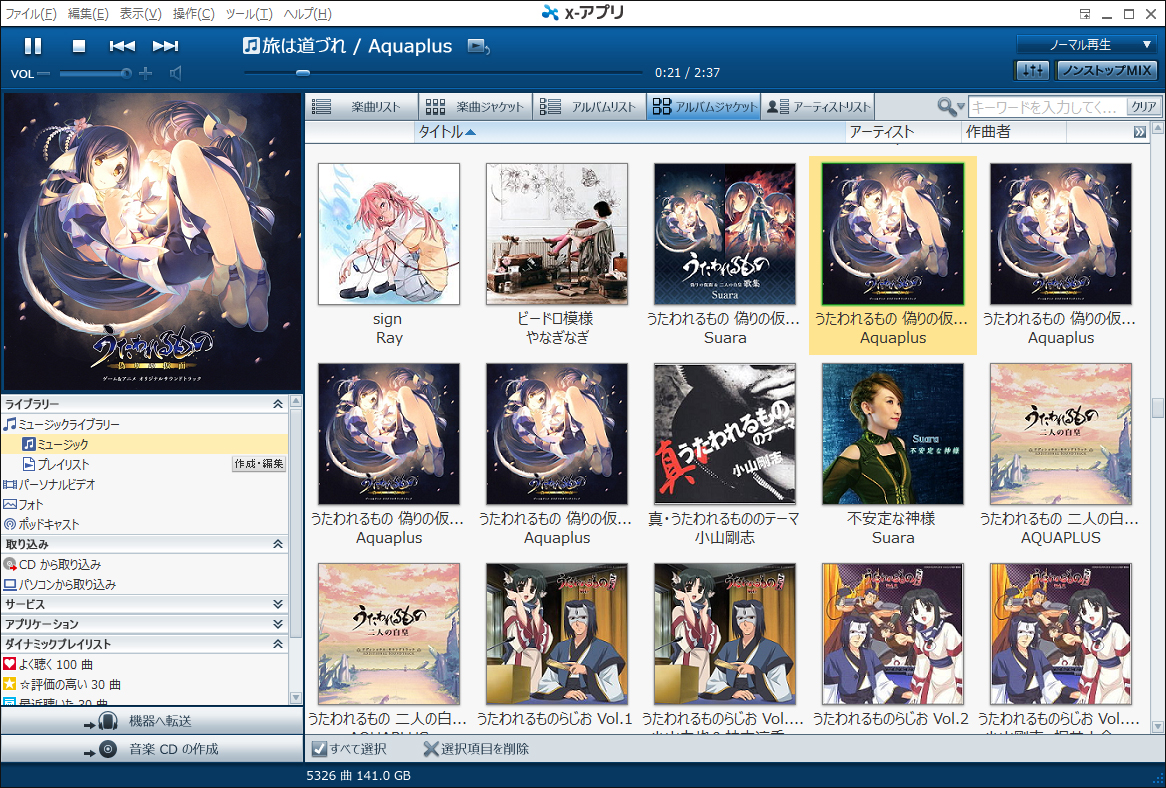
ついでにアルバム一覧を「Media Go」ライクにしてみました。

2017/05/05追記
フォントや文字の大きさの変更箇所
C:\ProgramData\Sony Corporation\SonicStage V\Data\XML\下の下記のファイルを変更することで好きなフォントやサイズに変更できます。管理者権限でないと変更が反映されないので注意。いつでも元に戻せるように変更するファイルは事前にバックアップを取っておくことをお薦めします。
Windows10(64bit)、バージョン6.0.04で確認済みです。
1.「コンテンツ一覧」のフォントの種類を変更
【Lang.dtd】
008|<!-- Font Name -->
009|<!ENTITY STRING_FONTNAME_STANDARD "MS UI Gothic">
|
↓赤字に変更
| 009|<!ENTITY STRING_FONTNAME_STANDARD
"Meiryo UI"> |
2.「コンテンツ一覧」のフォントの大きさを変更
・大きいフォントの定義を新規追加(100行目に赤字部分を挿入)
【SS\CustomDefault.xml】
091| <Define_DefaultNode name="ContentsAreaFontDefault">
092| <Font>
093| <AntiAliasQuality>0</AntiAliasQuality>
094| <FaceName>&STRING_FONTNAME_STANDARD;</FaceName>
095| <Color name="text">51,51,51,255</Color>
096| <Height>-12</Height>
097| </Font>
098| </Define_DefaultNode>
099|
| <Define_DefaultNode
name="ContentsAreaFontLarge">
| <Font>
| <AntiAliasQuality>0</AntiAliasQuality>
| <FaceName>&STRING_FONTNAME_STANDARD;</FaceName>
| <Color name="text">51,51,51,255</Color>
| <Height>-15</Height>
| </Font>
| </Define_DefaultNode>
|
100| <Define_DefaultNode name="ContentsEmptyInformationFontDefault">
101| <Font>
102| <AntiAliasQuality>0</AntiAliasQuality>
103| <FaceName>&STRING_FONTNAME_STANDARD;</FaceName>
104| <Color name="text">127,127,127,255</Color>
105| <Height>-12</Height>
106| </Font>
107| </Define_DefaultNode> |
・「コンテンツ一覧」のフォントの定義を変更
【App.xml】
114| <Item name="ContentsArea" classname="SiLis::CSiItemContentsArea">
115| <DefaultNode refer="ContentsAreaFontDefault"/>
116| <AcceptMouseEvent>ownoff</AcceptMouseEvent>
117| <CreateHook classname="SiLis::CDlgMain::CHookViewMode"/>
118| <ItemMode name="">
119| <Visible>0</Visible>
120| </ItemMode>
121| <ItemMode name="Library">
122| <Visible>1</Visible>
123| </ItemMode>
124| &ContentsArea;
125| </Item> |
↓赤字に変更
| 115| <DefaultNode
refer="ContentsAreaFontLarge"/> |
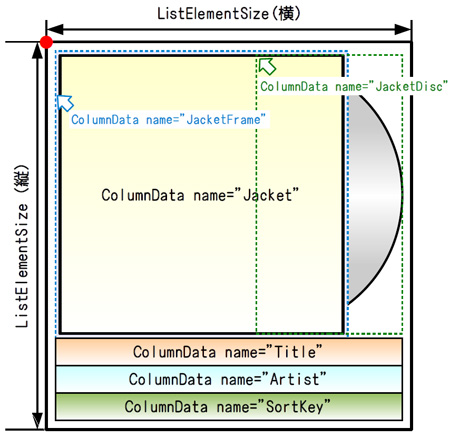
3.「コンテンツ一覧」のリストの縦幅を変更
・リストのテキストの位置(タイトル以外)と、リストの縦幅を変更
【JukeboxArea_AlbumView.xml】
107| <ReferItem name="ListView">
108| <AutoRearrange>
109| <Left align="Left">-1</Left>
110| <Top align="Top">27</Top>
111| <Right align="Right">-1</Right>
112| <Bottom align="Bottom">27</Bottom>
113| </AutoRearrange>
114| <TabOrder>3130</TabOrder>
115| <AnimeDIB refer="FillListViewBase"/>
116| <TextDrawBlank>4,0,4,0</TextDrawBlank>
117|
118| <ListElementSize mode="ReportView"
margin="0,0">0,17</ListElementSize>
119| |
↓赤字に変更
116| <TextDrawBlank>4,0,4,3</TextDrawBlank>
117|
118| <ListElementSize
mode="ReportView" margin="0,0">0,23</ListElementSize> |
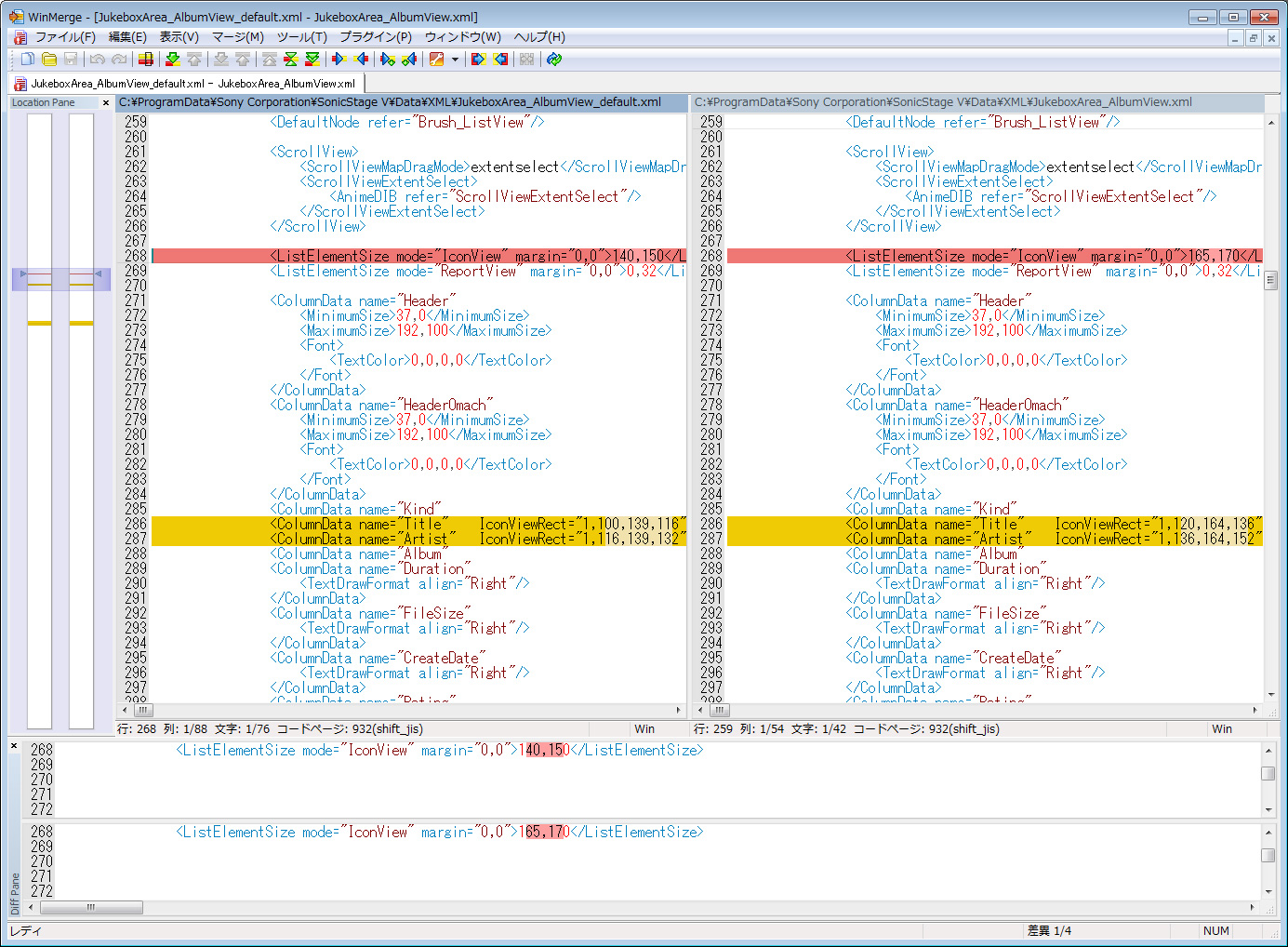
・リストのタイトルのテキストの位置を調整
【JukeboxArea_AlbumView.xml】
136| <DynamicColumnElement name="Title">
137| <TextDrawFormat align="Left"/>
138| <TextDrawBlank>30,0,4,0</TextDrawBlank>
139| <ReferItem name="Icon">
140| <AutoRearrange>
141| <Left align="Left">10</Left>
142| <Top align="Top">0</Top>
143| <Right align="Left">30</Right>
144| <Bottom align="Bottom">0</Bottom>
145| </AutoRearrange>
146| </ReferItem> |
↓赤字に変更
| 138| <TextDrawBlank>30,0,4,3</TextDrawBlank> |
・「楽曲リスト」のリストのテキストの位置と、リストの縦幅を変更
【JukeboxArea_ContentView.xml】
078| <ReferItem name="ListView">
079| <AutoRearrange>
080| <Left align="Left">-1</Left>
081| <Top align="Top">27</Top>
082| <Right align="Right">-1</Right>
083| <Bottom align="Bottom">27</Bottom>
084| </AutoRearrange>
085| <TabOrder>3120</TabOrder>
086| <DefaultNode refer="Brush_ListView"/>
087| <AnimeDIB refer="FillListViewBase"/>
088| <TextDrawBlank>4,0,4,0</TextDrawBlank>
089| <TextDrawFormat align="Left" />
090| <SelectMode>MultiSelect</SelectMode>
091| <ListElementSize mode="IconView" margin="0,0">120,132</ListElementSize>
092| <ListElementSize mode="ReportView"
margin="0,0">0,17</ListElementSize>
093| |
↓赤字に変更
088| <TextDrawBlank>4,0,4,3</TextDrawBlank>
089| <TextDrawFormat align="Left" />
090| <SelectMode>MultiSelect</SelectMode>
091| <ListElementSize mode="IconView" margin="0,0">120,132</ListElementSize>
092| <ListElementSize
mode="ReportView" margin="0,0">0,23</ListElementSize> |
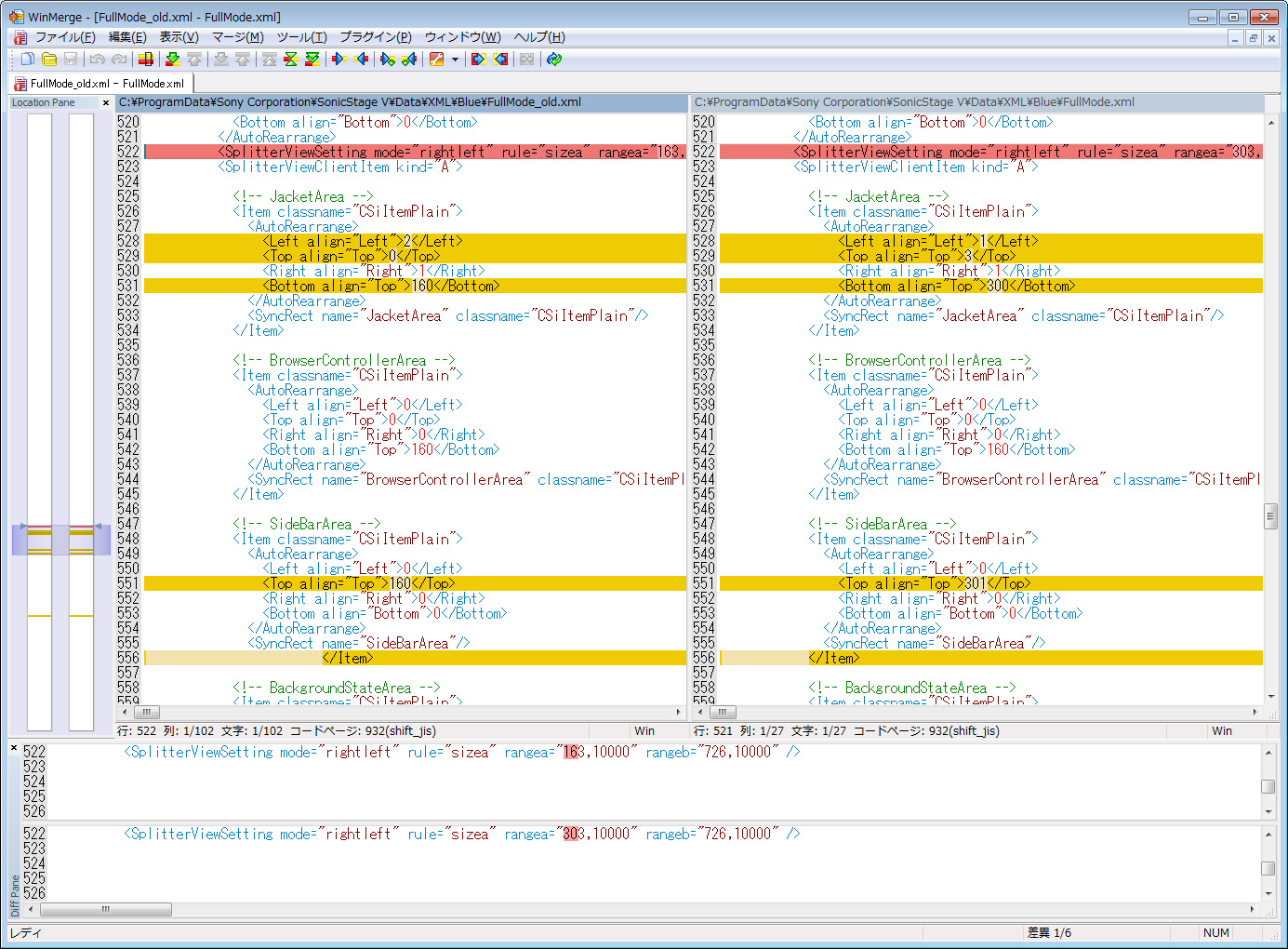
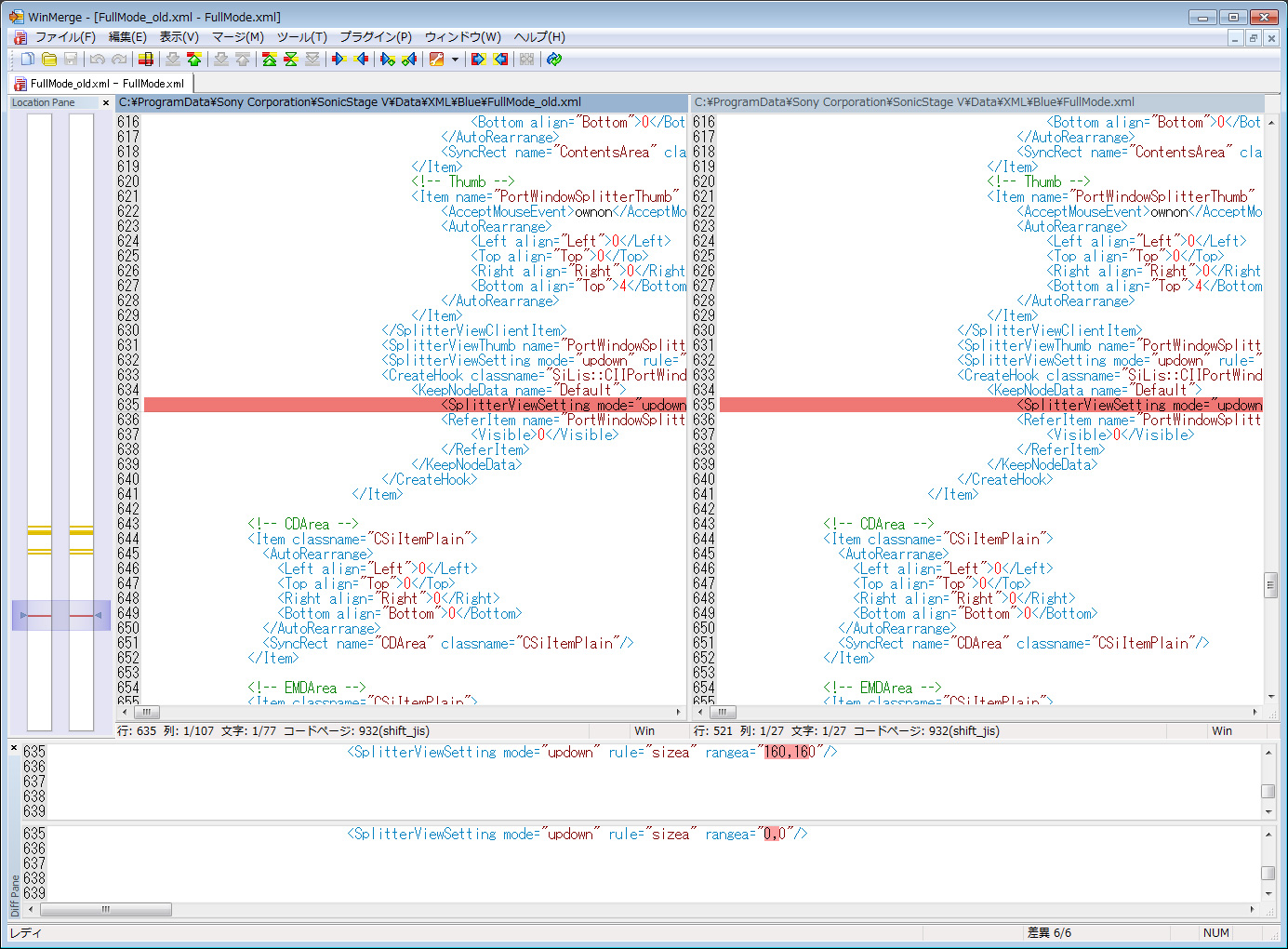
4.「コンテンツ一覧」の「表示項目」の縦幅を変更
・「表示項目」の縦幅を変更(ただし「アーティストリスト」を除く)
【DefaultNode.xml】
413|<!--
414|//////// ListView //////////////////////////////
415|-->
416|
417|<Define_DefaultNode name="Brush_ListView">
418| <ColumnHeight>17</ColumnHeight> |
↓赤字に変更
| 418| <ColumnHeight>23</ColumnHeight> |
・「表示項目」内のテキストの位置を調整
【DefaultNode.xml】
267|<!--
268|//////// ColumnHeader //////////////////////////////
269|-->
270|
271|<Define_DefaultNode name="Brush_ColumnHeader">
272| <CreateHook classname="CSiHookColumnHeaderSort">
273| <ColumnHeaderSortSetting name="Ascend" chevronmenuanimedib="ColumnHeaderSortAscend"/>
274| <ColumnHeaderSortSetting name="Descend" chevronmenuanimedib="ColumnHeaderSortDescend"/>
275| </CreateHook>
276| <Font>
277| <TextDrawBlank>4,0,4,0</TextDrawBlank>
278| <TextDrawFormat align="Left" />
279| </Font> |
↓赤字に変更
| 277| <TextDrawBlank>4,0,4,5</TextDrawBlank> |
・「アーティストリスト」の「表示項目」の縦幅を変更
【JukeboxArea_ArtistListView.xml】
082| <ReferItem name="ColumnHeader" classname="CSiItemColumnHeader">
083| <DefaultNode refer="Brush_ColumnHeader"/>
084| <ColumnHeaderSetting showcontextmenu="1" overflowscheme="NoAction"/>
085| <Size>0,17</Size>
086| <ColumnData name="HeaderArtist"
・・・>
087| <MinimumSize>36,0</MinimumSize>
088| <MaximumSize>172,100</MaximumSize>
089| </ColumnData> |
↓赤字に変更
5.選択中の曲タイトルのフォントサイズ変更
・タイトルのフォントサイズ変更(注:2.対応前の行番号表示です)
【SS/CustomDefault.xml】
246| <Define_DefaultNode name="PlayerContentTextFont">
247| <Font>
248| <AntiAliasQuality>2</AntiAliasQuality>
249| <FaceName>&STRING_FONTNAME_STANDARD;</FaceName>
250| <Weight>600</Weight>
251| <Height>-15</Height>
252| <FontColor name="MainAreaLavelFontColor" edit="Font_X"
editparam="color_d:FFFFFFFF,・・・>
253| </Font>
254| </Define_DefaultNode> |
↓赤字に変更
| 251| <Height>-18</Height> |
・タイトルのテキストの下からの位置を変更
【PlayerControl.xml】
058| <AutoRearrange>
059| <Left align="Left">22</Left>
060| <Top align="Top">0</Top>
061| <Right align="Right">0</Right>
062| <Bottom align="Bottom">0</Bottom>
063| </AutoRearrange> |
↓赤字に変更
| 062| <Bottom
align="Bottom">3</Bottom> |
6.「コンテンツ一覧」の「一覧へ戻る」ボタンのサイズ調整
・ボタンのサイズ変更
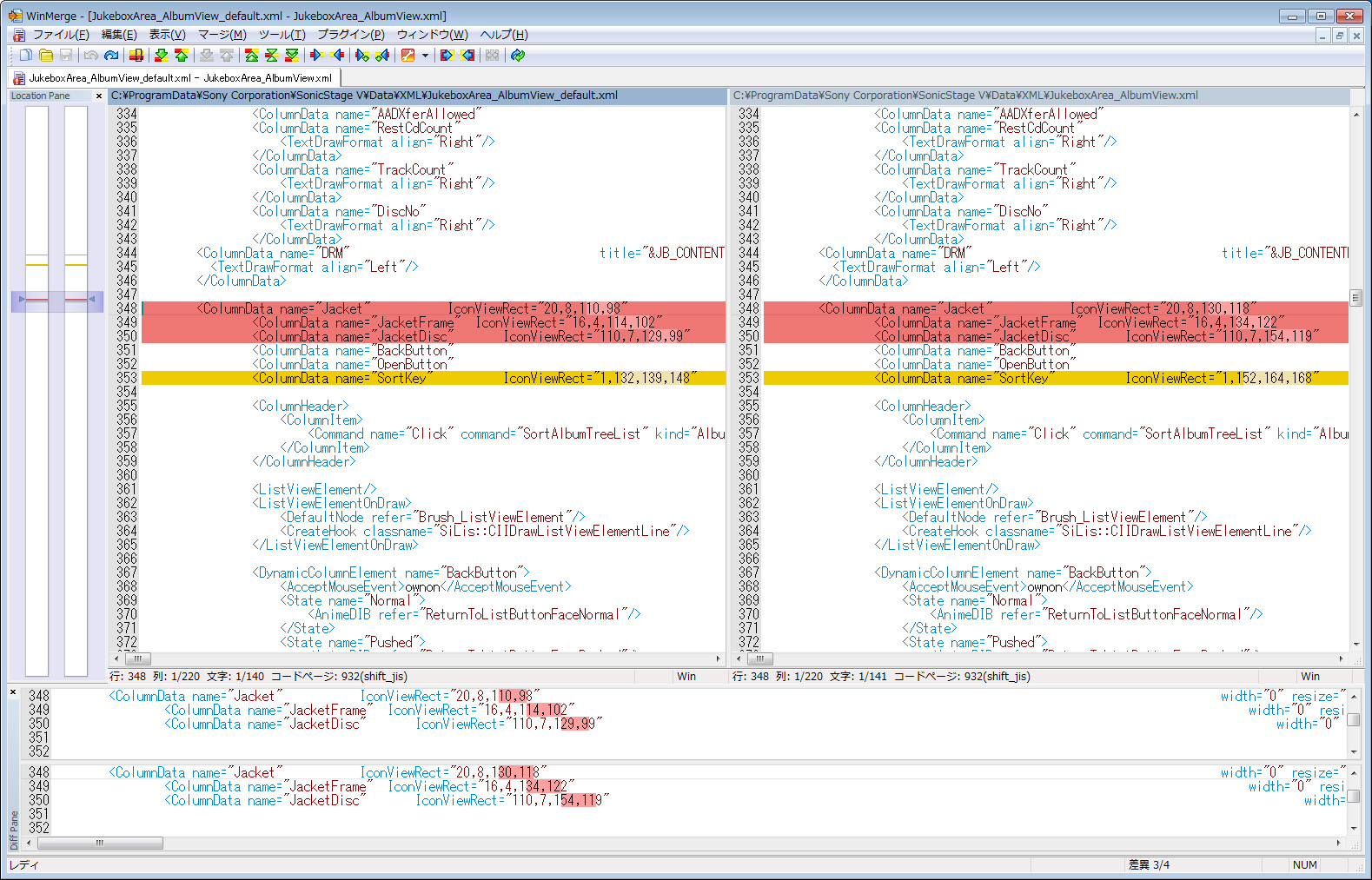
【JukeboxArea_AlbumView.xml】
595| <GroupViewRearrangeRectColumn name="BackButton">
596| <AutoRearrange>
597| <Left align="Left">2</Left>
598| <Top align="Right">6</Top>
599| <Right align="Left">94</Right>
600| <Bottom align="Right">-16</Bottom>
601| </AutoRearrange>
602| </GroupViewRearrangeRectColumn> |
↓赤字に変更
598| <Top
align="Right">0</Top>
599| <Right align="Left">94</Right>
600| <Bottom align="Right">-26</Bottom> |
・ボタンの名称変更
【Lang.dtd】
194|<!ENTITY
JB_ALBUMLISTVIEW_GO_BACK_ALBUM_VIEW "一覧へ戻る"> |
↓赤字に変更
| 194|<!ENTITY JB_ALBUMLISTVIEW_GO_BACK_ALBUM_VIEW
"一覧へ"> |
7.「表示項目」と「一覧へ戻る」ボタンの画像を差し替え
C:\ProgramData\Sony Corporation\SonicStage V\Data\XML\Blue\Image下の
ファイル「Image.ssar」を、こちらのファイルに差し替える
2017/08/20追記
「x-アプリ」と「Media Go」の後継として「Music Center for PC」がリリースされるとのことなので、ジャケット画像や文字のサイズで悩むのもこれでお別れかと思ったんですが、UIが「x-アプリ」そっくりなのはイヤな予感がしますねぇ。
「x-アプリ」のUIをカスタマイズしてて思ったんですが、文字の大きさを自由に変更できるように考えた作りになっていなかったので、「Music Center
for PC」が「x-アプリ」のUIを流用しているのだとしたら、高解像度モニタ+Windows10で文字が小さすぎて使い物にならないといってるユーザーの不満が解消されるのかどうか・・・。いやでもまさかここがそのままってことはいくらなんでもないですよねSONYさん。
自分としてはWASAPI排他は必須で、複数の音源を切り替えて使うことが多いため、この点において使い勝手の良い「x-アプリ」を使い続けてきましたが、「Music
Center for PC」に乗り換えできるかどうかは、これらが継承されていることと、「x-アプリ」同様にUIをカスタマイズできる余地があるかどうかですね。
2017/08/29追記
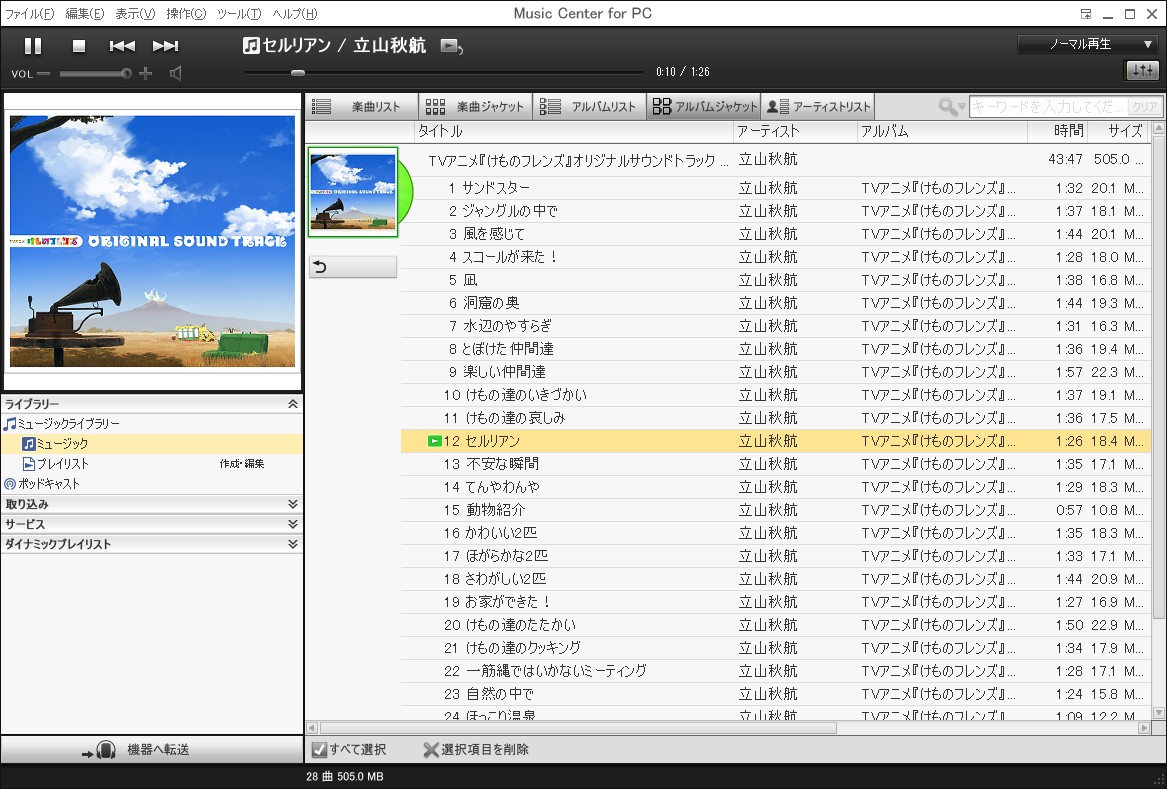
「Music Center for PC」早速インストールしてみました。UIは「x-アプリ」そのまんまみたいですね。
多少異なる部分があるようなので微修正必要ですが、上の手順の実施で下記のようになりました。(画像クリックで拡大)

・・・結局「Music Center for PC」においても文字が小さすぎる問題を解決するつもりはないってことなんですかね?
2018/10/05追記
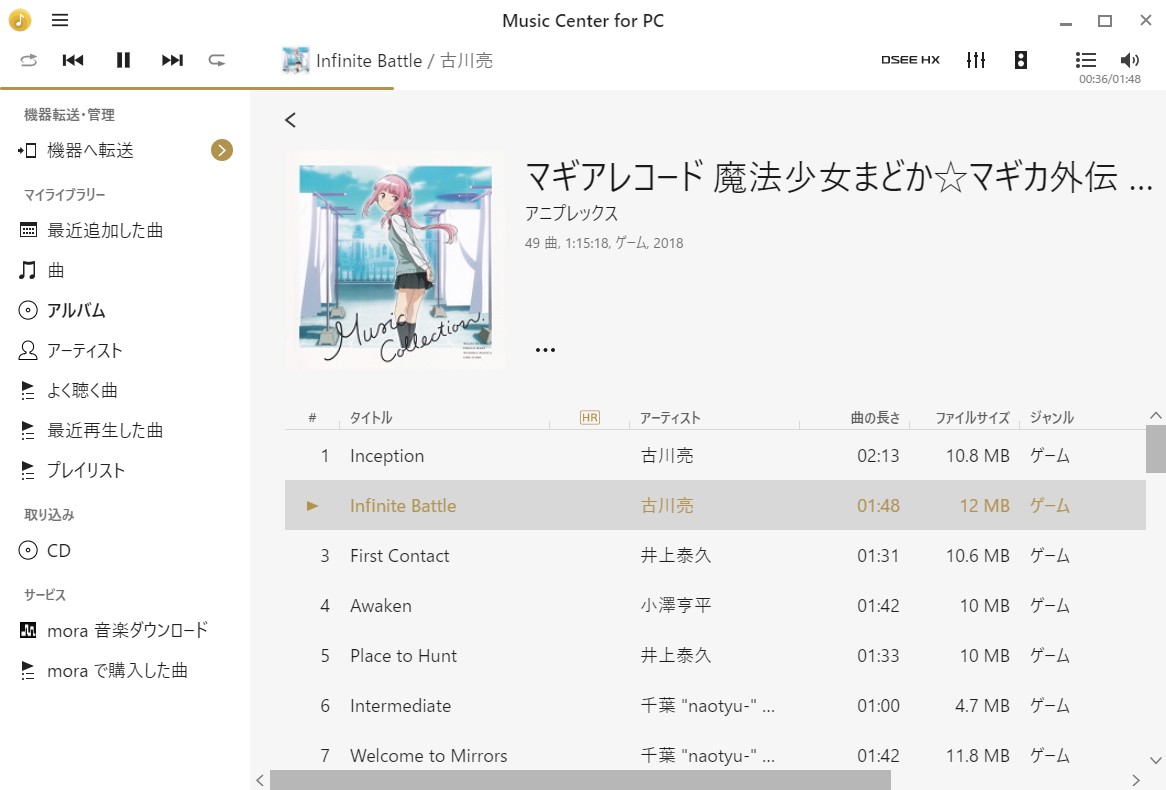
「Music Center for PC 2.0.00」がリリースされたので入れてみました。
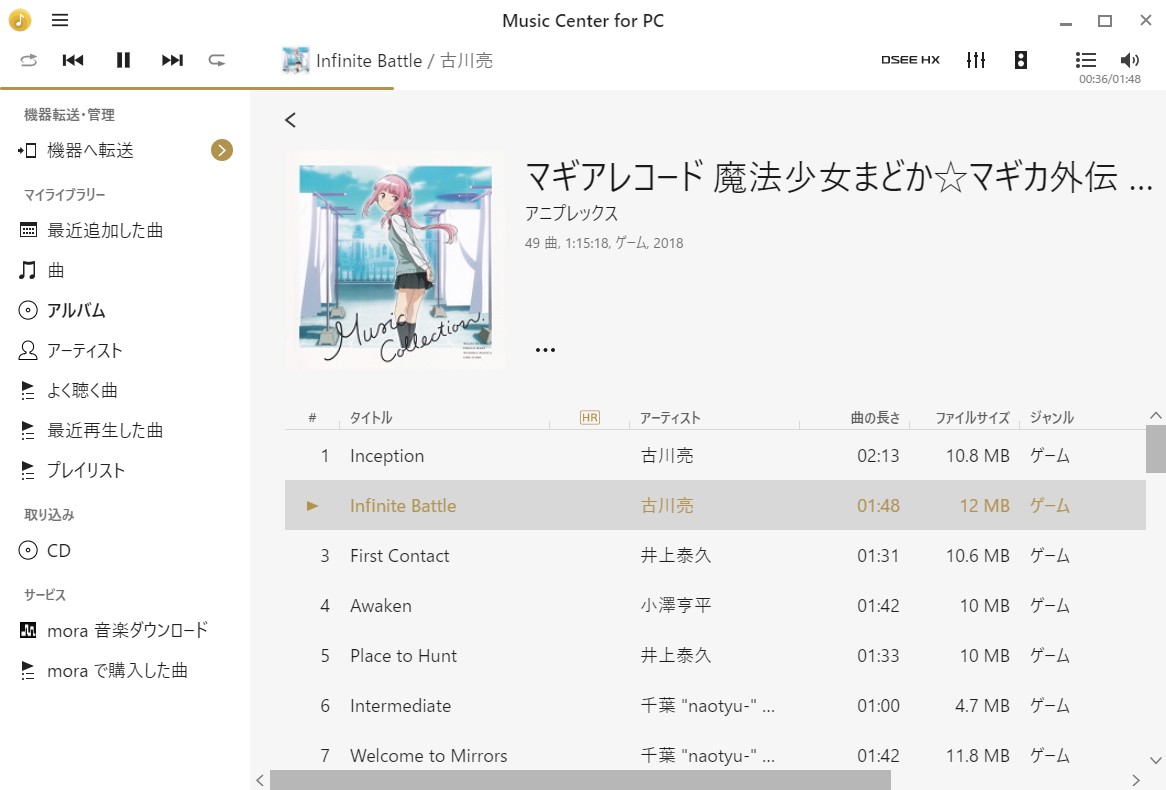
文字の大きさが「小」「中」「大」から選べるようになりました。(下記は文字の大きさ「中」)
音源の切り替えが右上のアイコン(オーディオ出力)からできるようになったのが自分としてはポイント高いです。
UIの作りが一新されたので上に記載したジャケット画像や文字のサイズ変更の方法はお役御免ですね。

|