ユーザーインタフェイスをIE(InternetExplorer)にして見るというで、前回はユーザーインタフェイス部分を作成しました。
今回は、前回作成したインタフェースにLevel.10までに作成したスクリプトを埋め込んで見たいと思います。
■
埋め込む前にちょっと準備
Level.10のスクリプトを埋め込む前に、前回作成したユーザーインタフェースにもう少々修正を加えたいと思います。
前回作成したユーザーインタフェースの下の方には「検索結果」と表示されていて、文字通り検索結果をここに表示する予定なのですが、この場所はフレームで分けた場所ではなくbodyの一部となっています。よって、検索結果を表示する為には、上部にあるキー入力部分を含めて全て書き直さなければなりません。
本来はフレーム分けすることでその部分だけを書き直せば良くなるのですが、スクリプトが複数のファイルで構成されると説明が大変になりそうですので、今回は全体を書き直す関数を作ってしのぎたいと思います。
そんな訳で、下記のように修正してみました。body_print()関数は、HTMLのbody部分の再表示を行います。表示内容はキー入力部分の後に、引数に与えられた文字列を行うようにしました。また、元々body部分にあったユーザーインタフェース表示は、body_print()関数を呼ぶことで置き換えられています。
-
■
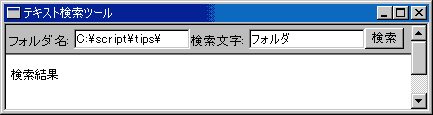
ちょっと見た目を良くしたインタフェース(level12a.hta)
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
031
032
033
034
035
036
037
038
039
040
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
|
<script language="VBScript">
<!--
Sub body_print(msg)
m="<table class=""input"">"
m=m&"<tr>"
m=m&"<td class=""toolbar"">"
m=m&"フォルダ名: <input type=""text"" name=""folderInput"" value=""C:\script\tips\"">"
m=m&"検索文字: <input type=""text"" name=""srhInput"" value=""フォルダ"">"
m=m&"<input type=""button"" name=""go"" value=""検索"" onclick=""srhStart()"">"
m=m&"</td>"
m=m&"</tr>"
m=m&"</table>"
m=m&"<br>"
m=m&"<pre>" & msg & "</pre>"
document.body.innerHTML = m
End Sub
-->
</script>
<html>
<head>
<title>テキスト検索ツール</title>
<script Language="VBScript">
<!--
Window.ReSizeTo 600, 300
-->
</script>
<style type="text/css">
<!--
body {
margin: 0px;
padding: 0px;
}
table.input {
border-style: none;
margin: 0px;
padding: 0px;
width: 100%;
background-color: #BBBBBB;
td.toolbar {
border-top: 2px outset threedhighlight;
border-bottom: 2px outset threedhighlight;
}
pre {
margin-top: 5px;
margin-left: 5px;
height: 100%;
width: 100%;
}
-->
</style>
</head>
<body>
<script Language="VBScript">
<!--
body_print("検索結果")
-->
</script>
</body>
</html>
|
|
■
さっそくスクリプトを埋め込んでみる
さっそくスクリプト(level10.vbs)を埋め込んで見ましょう。今回は、1行1行見ていくと、かなり長くなりそうですので、最初に埋め込み結果を提示し、後で変更点を列挙する事にします。
-
■
HTA化したスクリプト(level12.hta)
001
002
003
004
005
006
007
008
009
010
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
|
<script language="VBScript">
<!--
Set fso = CreateObject("Scripting.FileSystemObject")
Set regEx = New RegExp ' 文字列検索用オブジェクトの作成
Dim srhRst
' --< テキストファイル処理関数 >-------------------------------------------------
' 指定のフォルダに格納された各ファイルを処理する
Sub FileSrh(fn)
Set subf = fso.GetFolder(fn) ' 引数に指定されたフォルダの情報を取得
For Each FileName In subf.Files
FileEx = fso.GetExtensionName(FileName) ' ファイル名から拡張子を抜き出す
If LCase(FileEx) = "txt" Then ' 拡張子を小文字化してから比較
' テキストファイルの内容読み込み処理
Set TextFile = fso.OpenTextFile(FileName) ' テキストファイルのオープン
srhLine = "<b>" & FileName & ":</b>" & vbCr ' 検索結果格納用変数の初期化
srhFlg = 0 ' 検索ヒットフラグのクリア
Do Until TextFile.AtEndOfStream
tmpLine = TextFile.ReadLine ' 1行読み込み
If regEx.Test(tmpLine) Then ' 指定の文字列を含むか?
srhLine = srhLine & TextFile.Line - 1 & ":" & tmpLine & vbCr
' 読み込んだ行のマージ
srhFlg =1 ' 検索がヒットしたので1にする
End If
Loop
If srhFlg = 1 Then ' 指定の文字列が含まれてたら
srhRst = srhRst & srhLine & vbCr
End If
End If
Next
' 指定のフォルダに格納された各サブフォルダを処理する
For Each FolderName In subf.Subfolders
FileSrh(FolderName)
Next
End Sub
Sub srhStart
' +--< メインルーチン >--------------------------------------------------------------+
srhFol = folderInput.value
regEx.Pattern = srhInput.value ' 検索文字列を検索パターンとして指定
regEx.Global = True ' 文字列全体を検索するように指定
regEx.IgnoreCase = True ' 大文字・小文字は検索に影響しない
srhRst = ""
FileSrh(srhFol) ' 処理対象フォルダの指定
body_print(srhRst)
End Sub
Sub body_print(msg)
m="<table class=""input"">"
m=m&"<tr>"
m=m&"<td class=""toolbar"">"
m=m&"フォルダ名: <input type=""text"" name=""folderInput"" value=""C:\script\tips\"">"
m=m&"検索文字: <input type=""text"" name=""srhInput"" value=""フォルダ"">"
m=m&"<input type=""button"" name=""go"" value=""検索"" onclick=""srhStart()"">"
m=m&"</td>"
m=m&"</tr>"
m=m&"</table>"
m=m&"<br>"
m=m&"<pre>" & msg & "</pre>"
document.body.innerHTML = m
End Sub
-->
</script>
<html>
<head>
<title>テキスト検索ツール</title>
<script Language="VBScript">
<!--
Window.ReSizeTo 600, 300
-->
</script>
<style type="text/css">
<!--
body {
margin: 0px;
padding: 0px;
}
table.input {
border-style: none;
margin: 0px;
padding: 0px;
width: 100%;
background-color: #BBBBBB;
td.toolbar {
border-top: 2px outset threedhighlight;
border-bottom: 2px outset threedhighlight;
}
pre {
margin-top: 5px;
margin-left: 5px;
height: 100%;
width: 100%;
}
-->
</style>
</head>
<body>
<script Language="VBScript">
<!--
body_print("検索結果")
-->
</script>
</body>
</html>
|
|
さて、変更点を見ていきましょう。
- 最初にlevel10.vbsの内容を全てコピーし、最初に提示したスクリプト(level12a.hta)の2行目と3行目の間にペーストします。
- 次に、スクリプトのどこからでも使えるようにオブジェクトをグローバル変数とします(先頭に持ってくるだけです)(3〜4行目)。
- 検索結果を入れる変数srhRstもグローバル変数として定義します(5行目)。
- テキストファイル処理関数(FileSrh)で、ファイル名を強調表示(<b>)するようにします(7行目)
- テキストファイル処理関数(FileSrn)で、検索文字を含んでいた場合の処理として、Echoによる表示ではなくsrhRst変数へ結果を保存するようにします(20行目)。
- 残りのメイン処理を、srhStart処理として括ります(32〜42行目)。
- フォルダ名入力処理や、検索文字入力処理は入らなくなるので削除します(32と33行目の間にあった処理)。
- 処理対象フォルダとして、srhFol変数に画面から入力された値をセットします(34行目)。
- 検索文字として、regEx.Patternに画面から入力された値をセットします(35行目)。
- 後は、検索処理(FileSrh)を呼び出す前に結果を格納する変数srhRstをクリア(39行目)し、検索終了後に、body_print()処理によってHTMLのbodyを書き換えています。
■
さっそく実行
さっそく実行して見ましょう。level12.htaをダブルクリックし、デフォルト入力のまま「検索」ボタンをクリックして見て下さい。
-
■
level12.htaを実行すると...

|
|
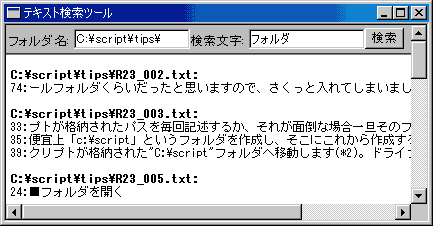
↓(そのまま「検索」をクリック)
|

|
|
いかがでしょうか?。それっぽいアプリケーションに出来上がっていませんか?(笑。このようにHTAを使うと、ちょっと見た目の良いアプリケーションがお手軽に出来上がります。VBやC#で作った本格的なアプリケーションと比べると確かに見劣りはしますが、今回の検索ツールが100行程度で出来ていることを考えると、ちょっと凄いですよね?。
さて、今回はここまでです。予定では後3回ありますが、先2回は今回作成したLevel12.htaをちょこちょこっと変えて、検索結果の見た目を変えて見ようと思います。
諸事情により3ヶ月も間があいてしまい、これからも何かと忙しい日々が続きそうです。出来れば残り3回は一気に書き上げて区切りを付けようと思っています。がんばるぞぉ!。
では、次回までご機嫌よう(笑。
|
 [ステップアップ WSHへ戻る]
[ステップアップ WSHへ戻る]
 次ページへ
次ページへ
 [ステップアップ WSHへ戻る]
[ステップアップ WSHへ戻る]
 次ページへ
次ページへ
 [ステップアップ WSHへ戻る]
[ステップアップ WSHへ戻る]
 次ページへ
次ページへ